Create & Update Webflow CMS Items
Byteline provides an easy-to-use Webflow - Create/Update Items node to manage Webflow CMS Items. A simple and user-friendly interface enables you to create, update & delete items without touching a line of code.
How Webflow- Create/Update Items node works
This node uses Byteline's Smart Update technology that lets you define matching fields, and the platform does the heavy lifting of figuring out whether to create or update items. You can even delete CMS items that don't exist anymore in your source data.
It works by mapping Byteline expressions to the Webflow CMS fields. The expressions are not directly coupled to specific integration such as Airtable, allowing you to use any source data to update a Webflow CMS collection.
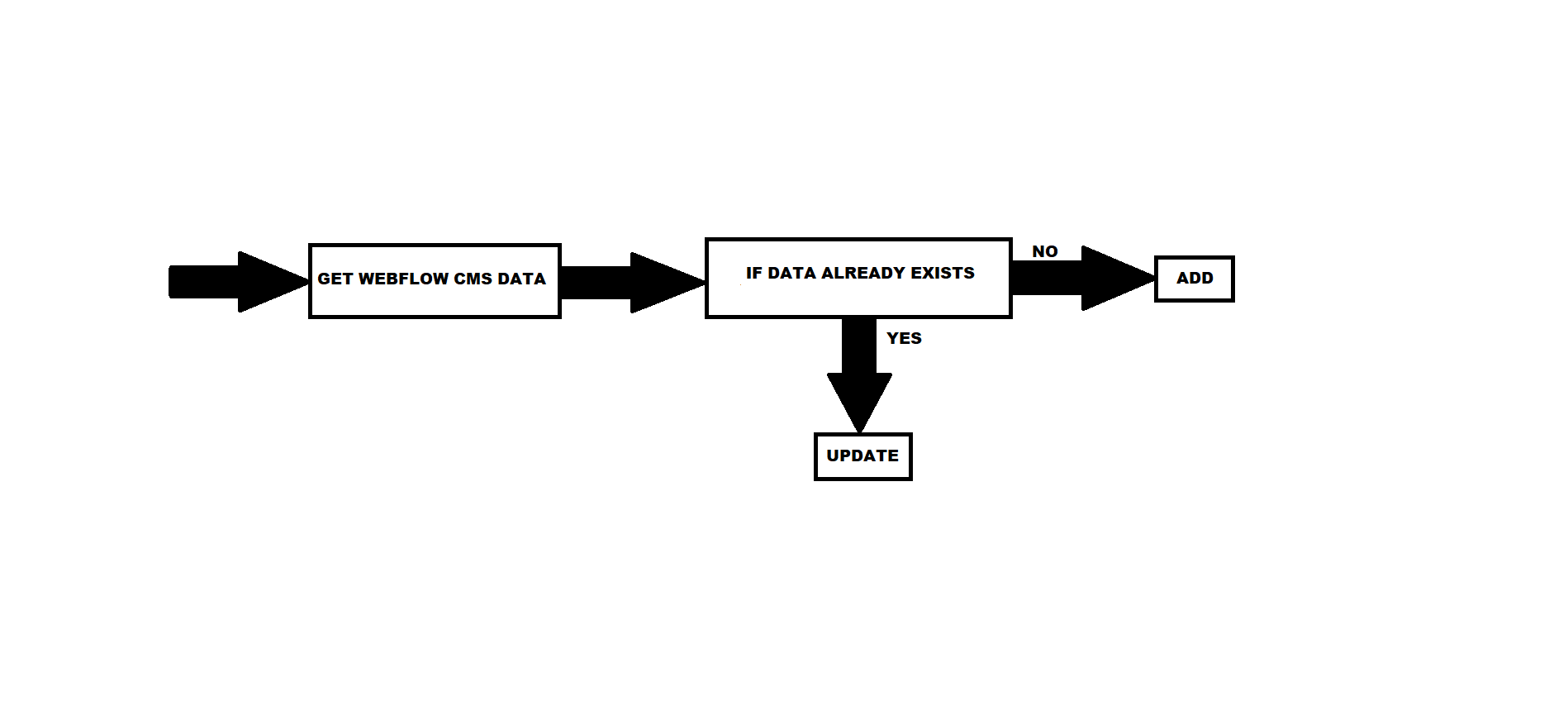
It first retrieves CMS content using an API call, then compares the configured matching fields with the existing Webflow collection data. If the matching item already exists, it will update that record, otherwise will create a new item.

Updating multiple items
Loop over can be used to update multiple items in a Webflow CMS Collection. You can check out the document explaining the loop-over configuration.
Configure
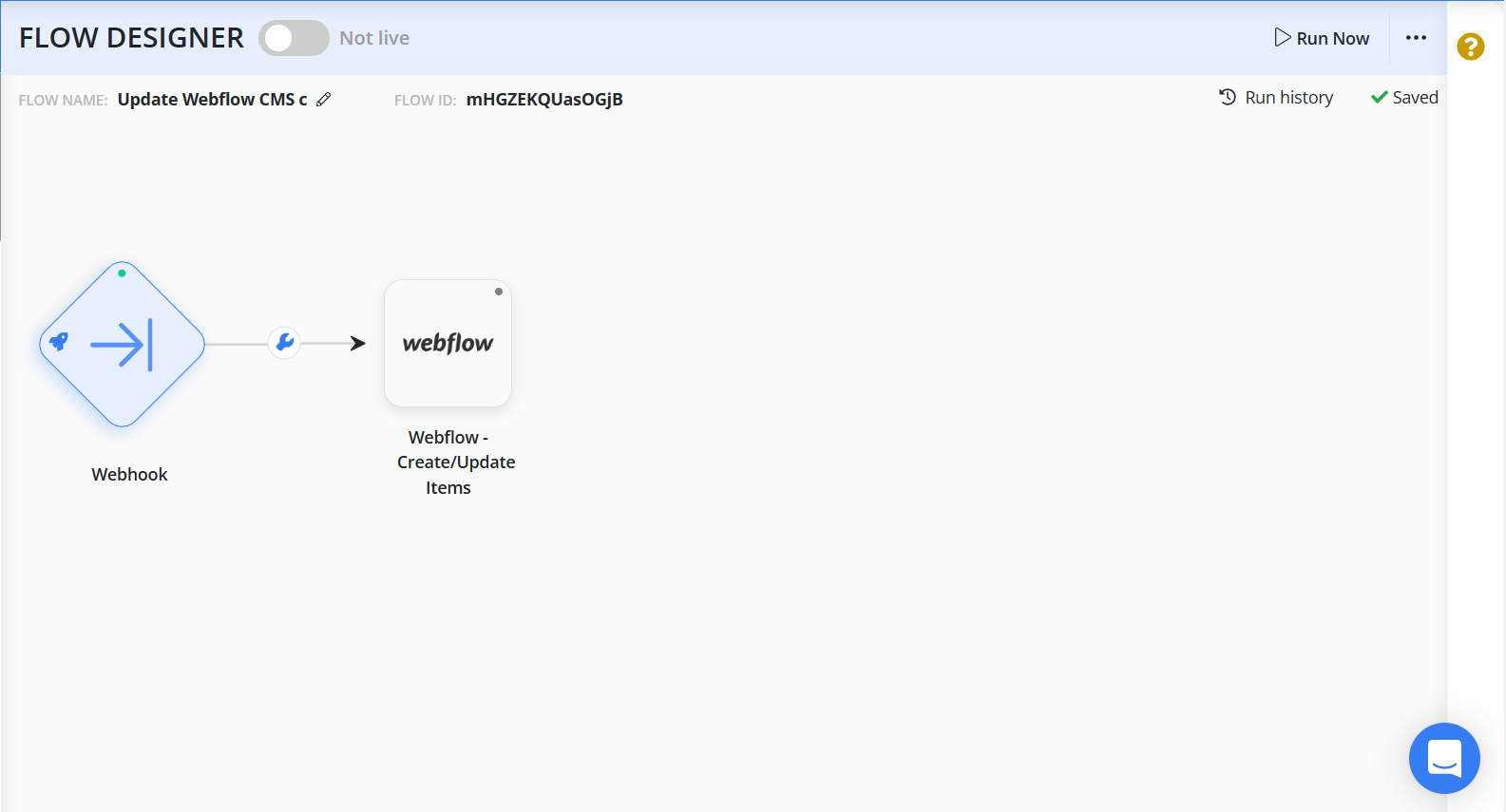
Step - 1. Click on Webflow.

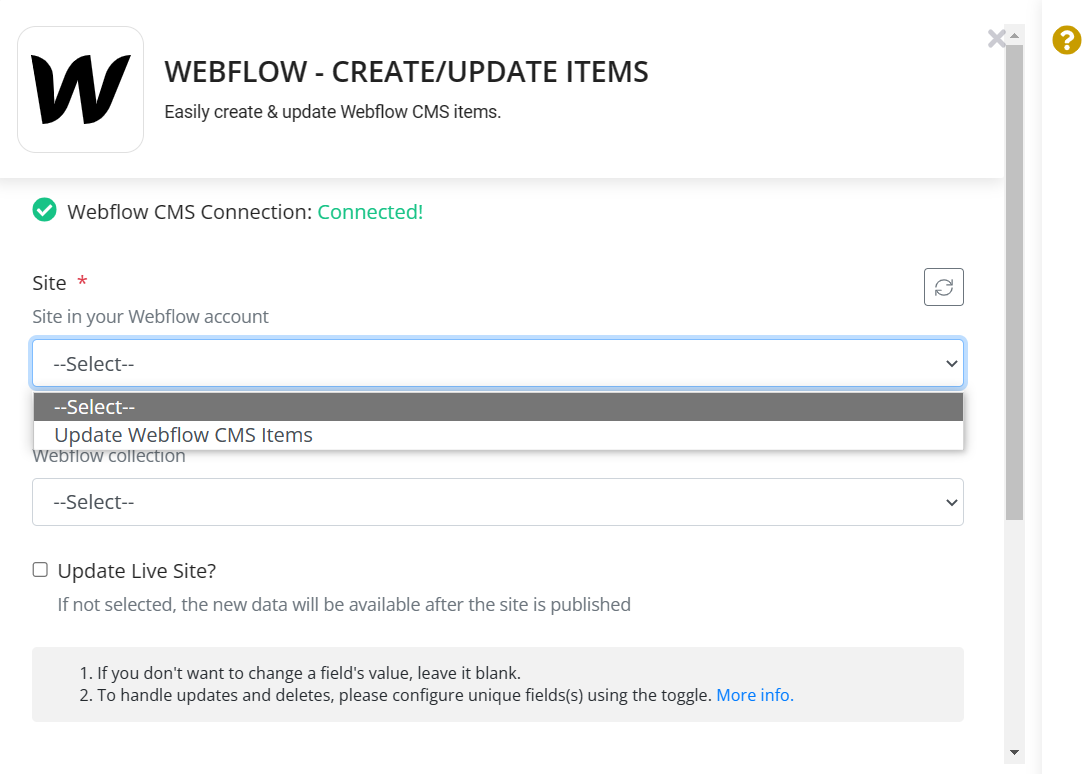
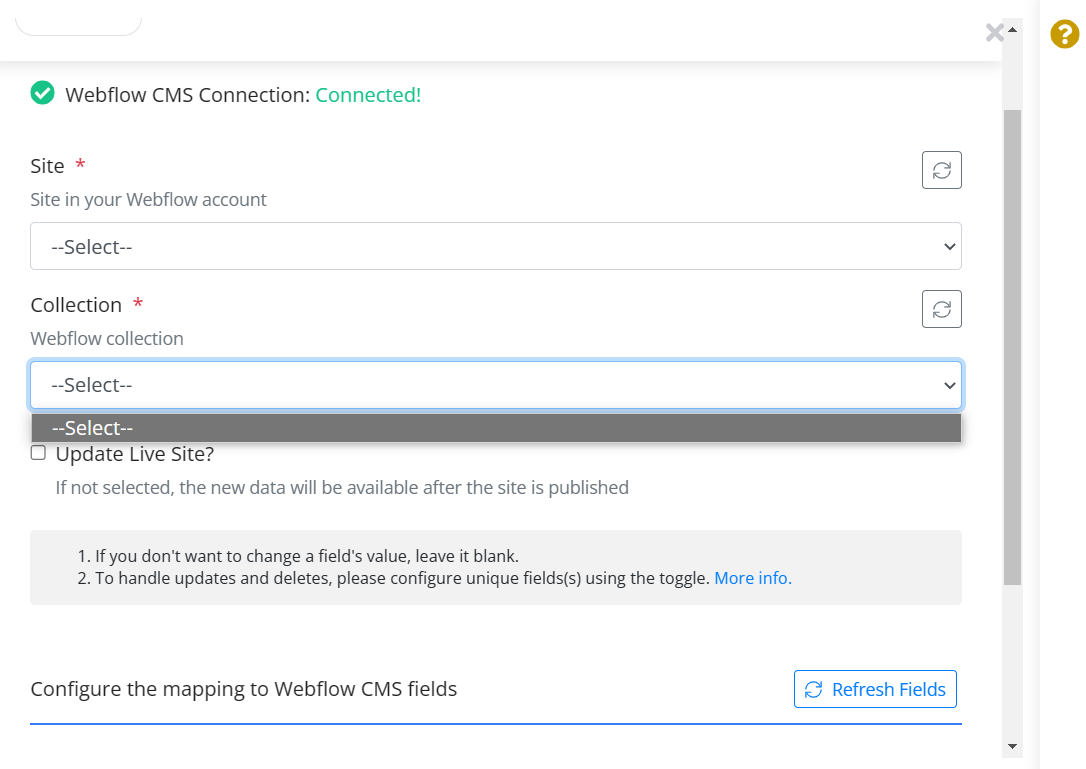
Step - 2. Select the site in your Webflow account from the dropdown menu.

Step - 3. Select a relevant Collection item from the dropdown menu.

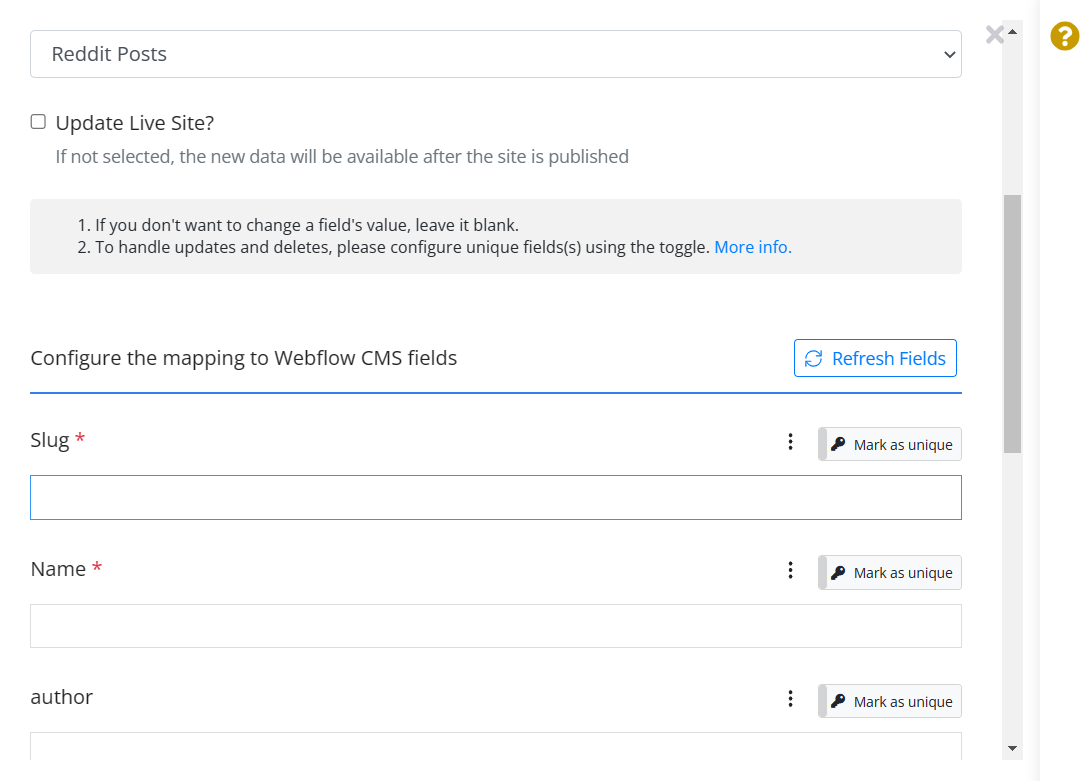
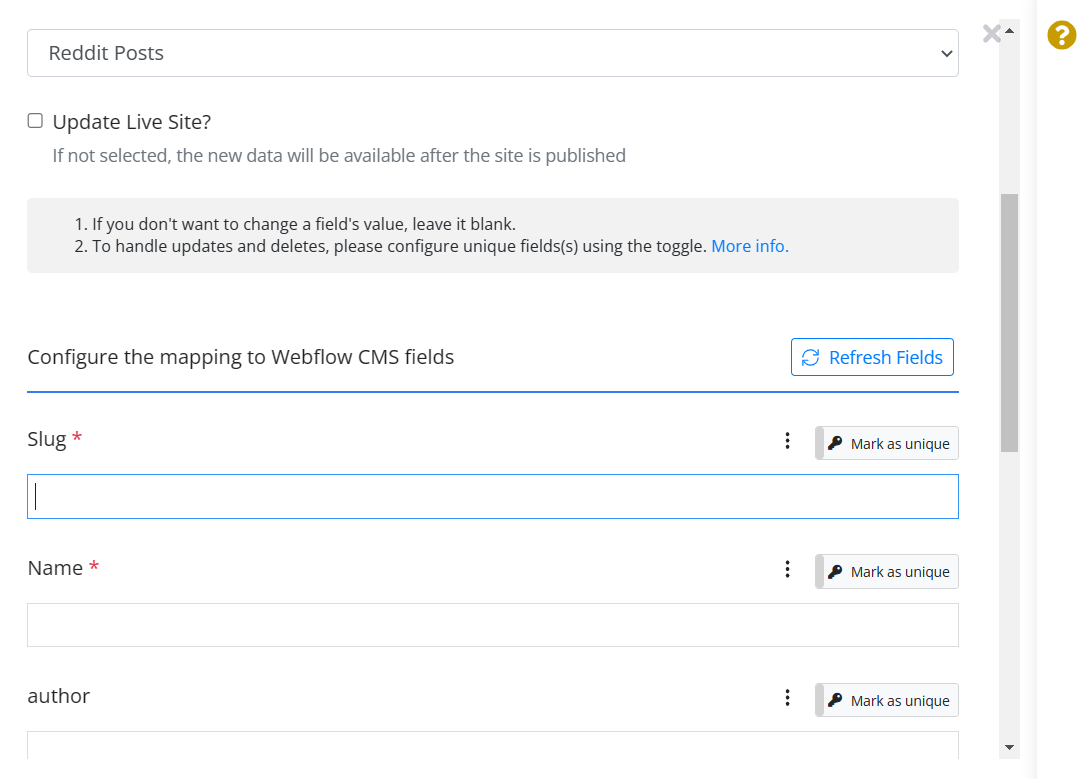
Configure the Mapping of WebFlow CMS Fields
This node uses the field mapper to configure the mapping between Byteline expressions and Webflow CMS collection fields. You can get detailed documentation on using field mapper from https://docs.byteline.io/article/upw7xnv6nv-field-mapper-configuration
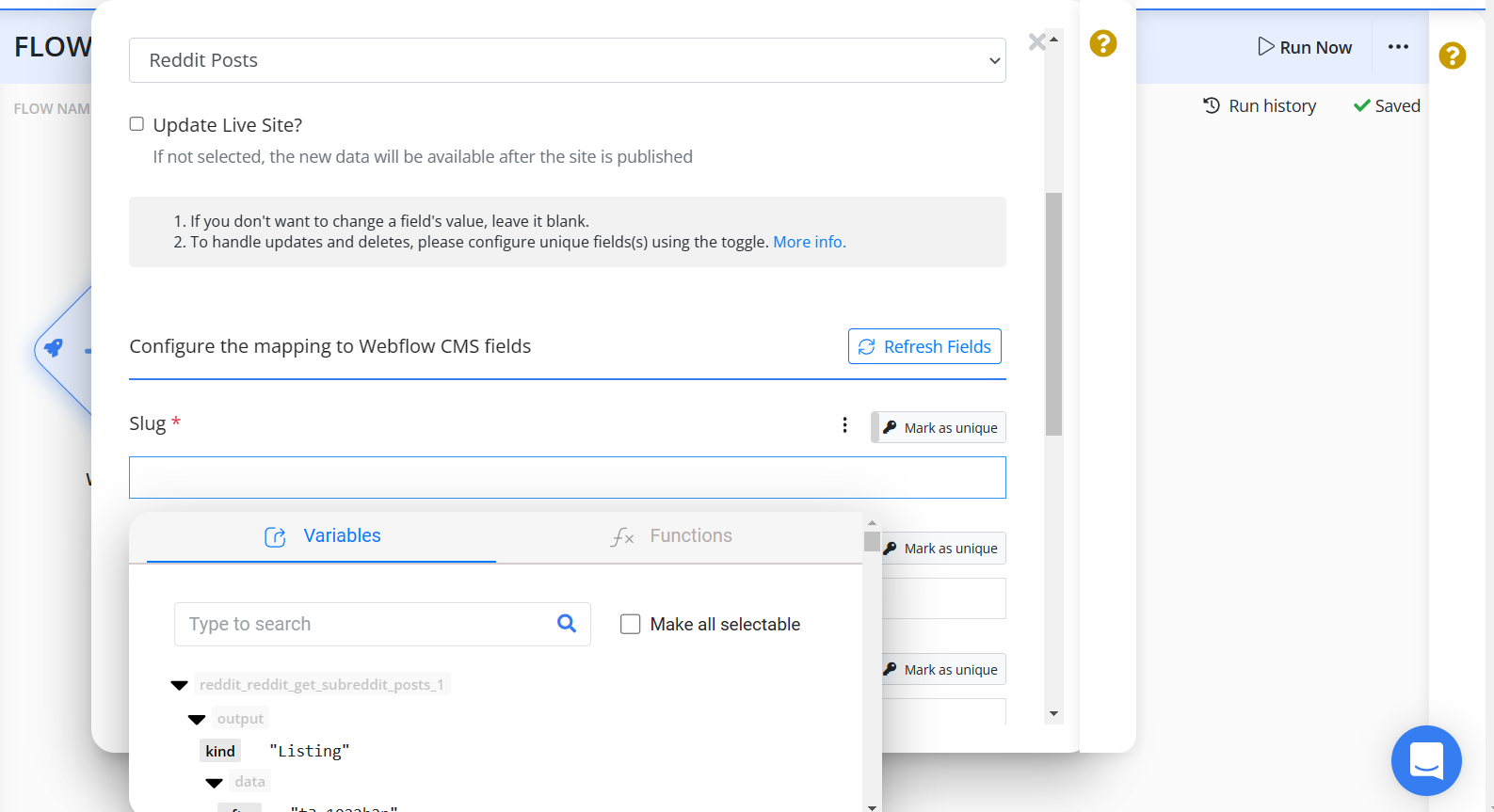
1. Click on the selector button and enter values in the collection text field for mapping the data. You can choose several fields as required.

2. Click "Mark as unique" to Test Run for successful configuration.

3. Fill in the field's value as per your preference or leave it blank. The unique field's value is mandatory.

For example, department is a collection field with the syntax @.field.department. Here, data is mapped in string format from the loop.
Note: Slug field is used to find whether the record exists or not. If slug matches with the record, then the record is updated else a new record is created.
The green indicator shows the successful configuration of the Webflow- Create/Update Items node.

Configuring Reference or Multi-reference fields
To configure reference fields or multi-reference fields, you must map the exact text value or the item ID of the linked records in the field mapper.
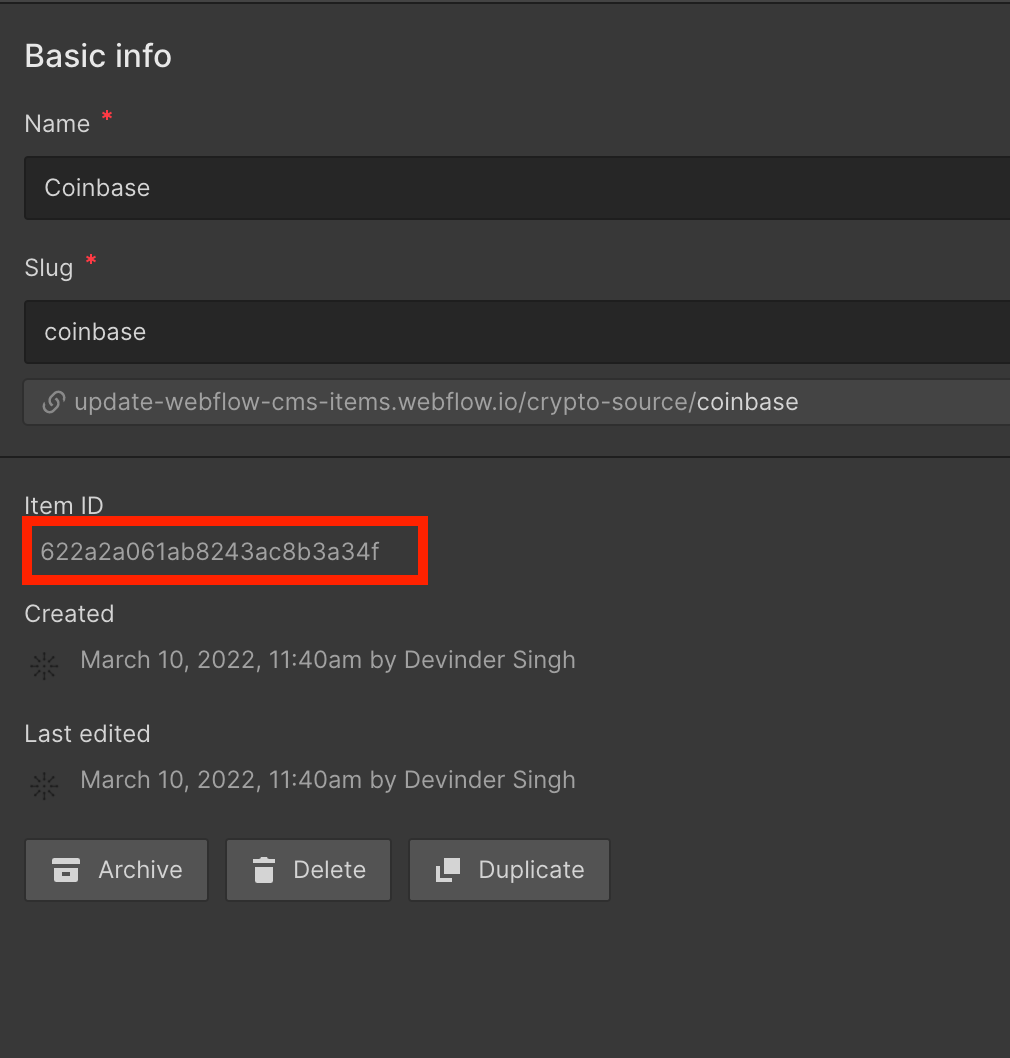
Example on using text value: To add a reference field value to map to "Coinbase" (as shown in the below screenshot), you can directly use Coinbase or an expression that maps to this text value.
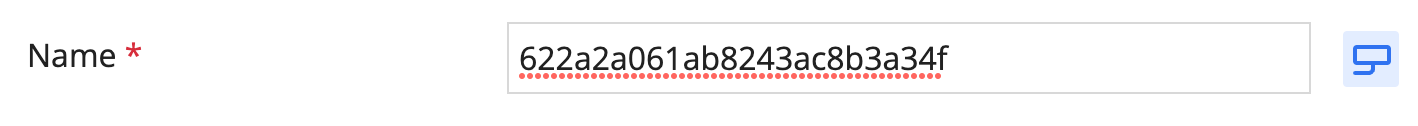
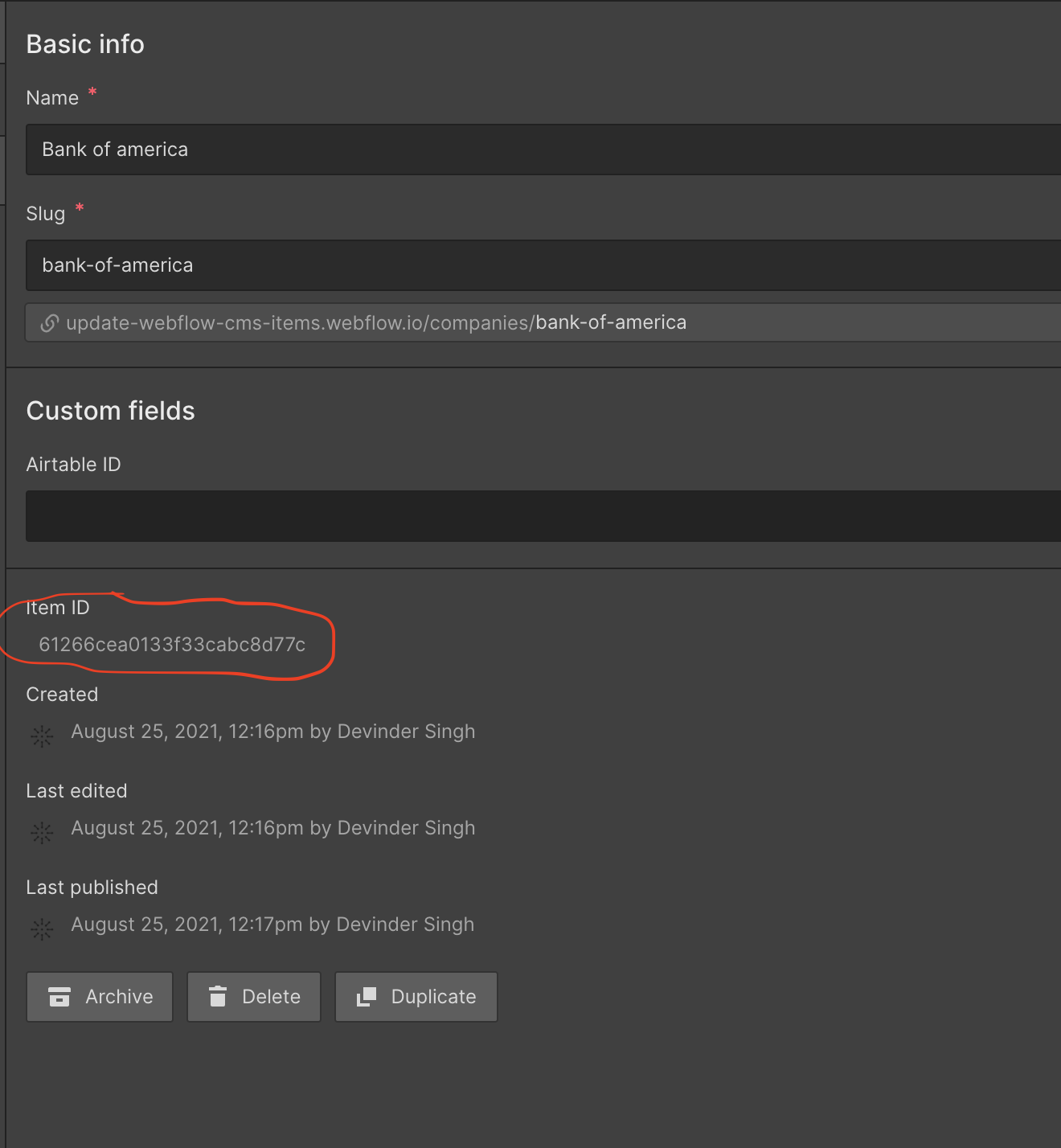
Example for using IDs: To add a reference field value to map to "Coinbase" (as shown in the below screenshot), you will copy the shaded item ID and specify it on the field mapper. You can also use an expression that maps to this ID.


Here we have directly used the item ID, but you can also use an expression that maps to such value.
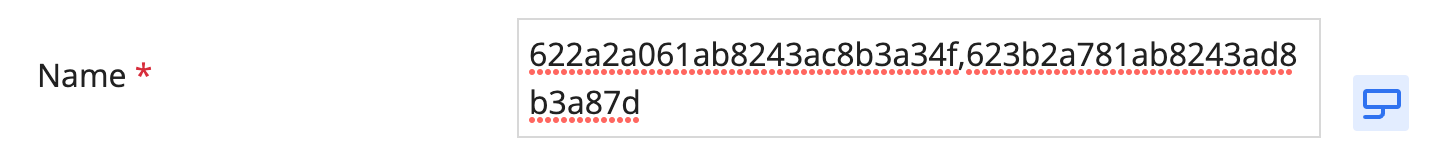
Multi-reference fields
As shown below, multi-reference fields also work the same way, except you can specify multiple comma-separated values. And you can also use an expression that points to such comma-separated item IDs or text values.

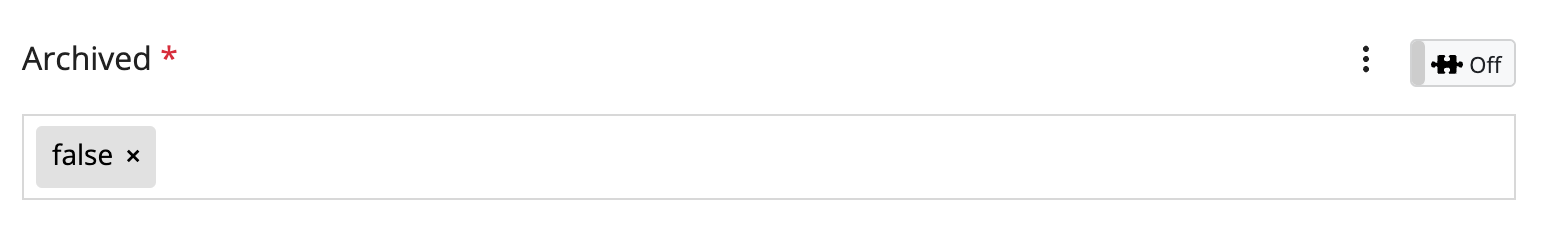
Archiving Items
You can set the items to archive using the Archived field. You can pick the true or false options or set an expression that resolves to these values.

If this field does not appear on your task, please click on the "Refresh Fields" button above the field mapper.
Troubleshooting FAQ
Items not getting automatically published
If you've selected "Update Live Site," yet your items aren't auto-publishing, a common reason could be encountering an error while attempting to publish live on Webflow. In which case, we publish it non-live.
The issue often arises when the site is published to multiple domains at different intervals. The below error is generated by Webflow.
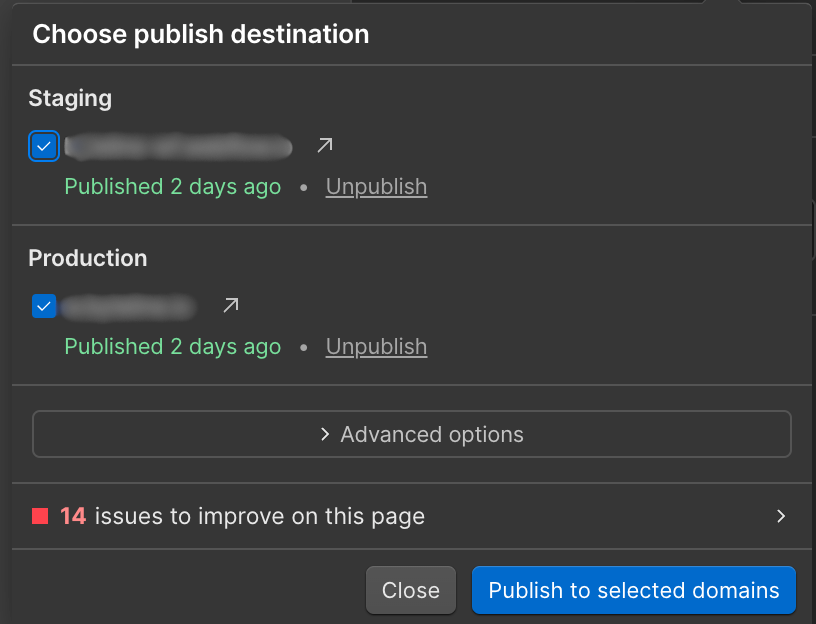
Site is published to multiple domains at different times
To resolve this, you should publish your site to all domains. Refer to the screenshot from Webflow Designer below. Select all domains listed, then click the "Publish to selected domains" button to rectify the problem.

Expected value to be an ItemRef
This failure happens for updating Webflow reference fields. For these fields, you need to use the item ID of the field whose reference you're setting for the value.
Example:
For setting a company reference that's defined in another collection, you will get the value from the Webflow item using the below screen. Then use this value directly or through an expression on the Byteline Update task.

Deleted items still on the site
Even though Byteline deletes the items, Webflow doesn't automatically remove deleted items from a site. Instead, you need to re-publish a site, and then deleted items are removed.
It's a Webflow behavior as indicated at https://discourse.webflow.com/t/bug-delete-cms-item-via-api/111256
Site is published to multiple domains at different times - InconsistentPublications
This error is returned by Webflow when a site is published to multiple domains at different times. There are a few ways to resolve it:
- If you're not using the site at the webflow.io domain, you can unpublish it from that domain from the Webflow designer.
- You can publish the site to all domains at the same time from the Webflow designer.
- If you frequently run into this error, you should use Webflow CMS update in the non-live mode (uncheck Update Live Site) and then have either 1) another flow to publish the Webflow Site regularly. This flow can easily be created using a Scheduler trigger and the Webflow - Publish Site task or 2) have the Webflow - Publish Site task as the last node of this flow.
Detailed information here
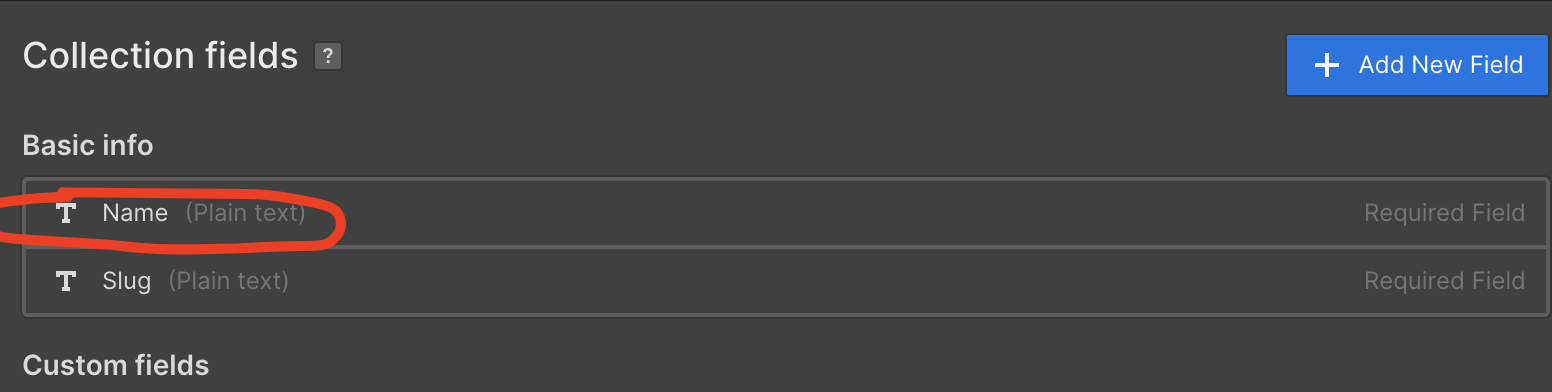
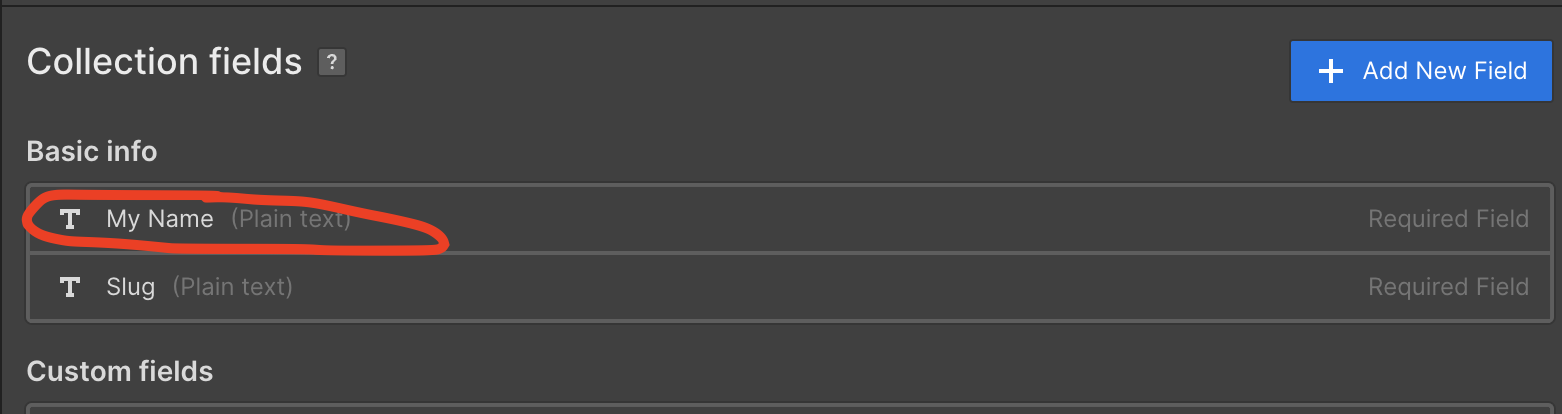
fields.name is required
Every Webflow CMS collection has a "name" field displayed as "Name" (unless you've renamed it) in the Webflow CMS console. This field is shown in the Basic Info section on the Collection before the Slug field. The marked fields in both the screenshots below are "name" fields.


This field is required for creating a new CMS record. Usually, when you get this error, it means the expression used to map the value resolved to a blank value.
Resolution
1. Ensure the Byteline expression used to map the value is correct.
2. You can add Byteline's "Filter" node before the Webflow CMS update node to filter out any records for which the expression resolves to an empty value.
